Welcome to our Support Center
Company
Section

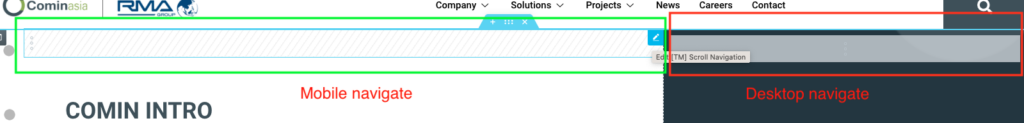
How the Navigation and content works
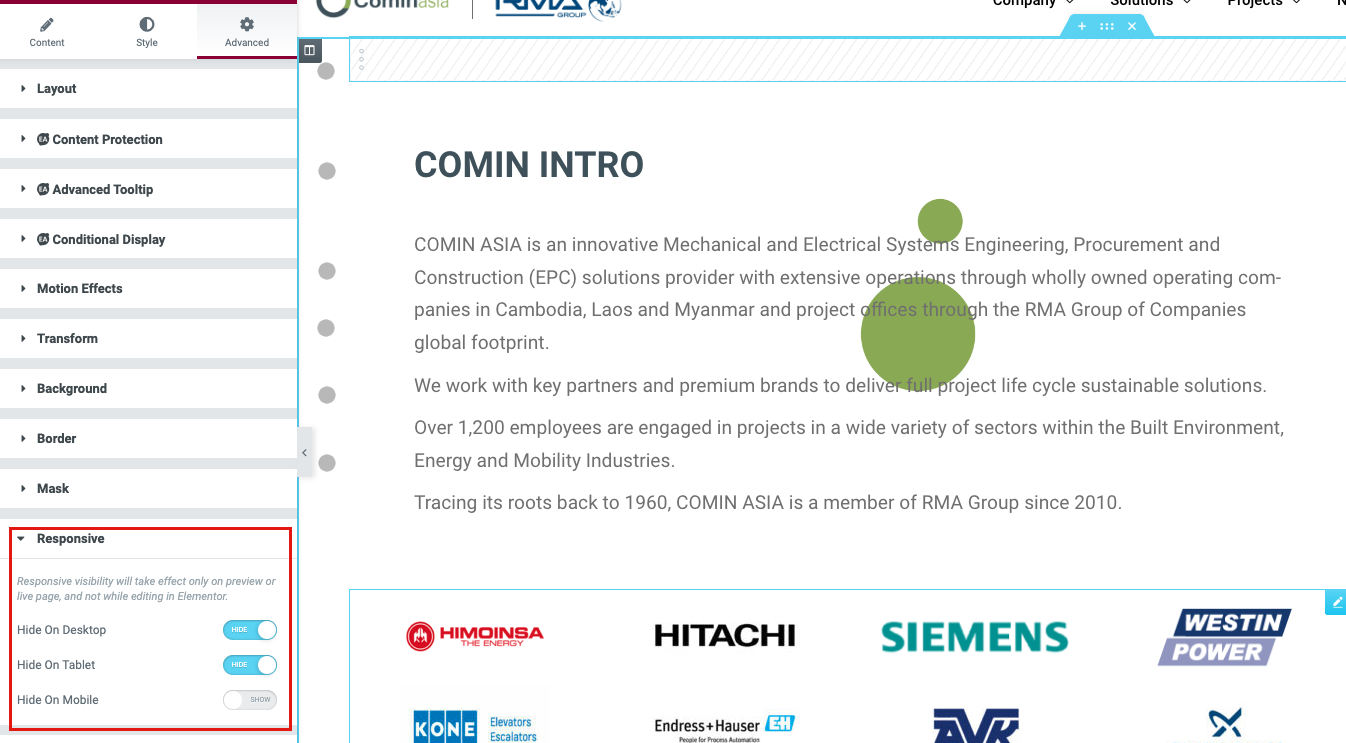
To handle navigation on desktop and mobile we have to separate the element


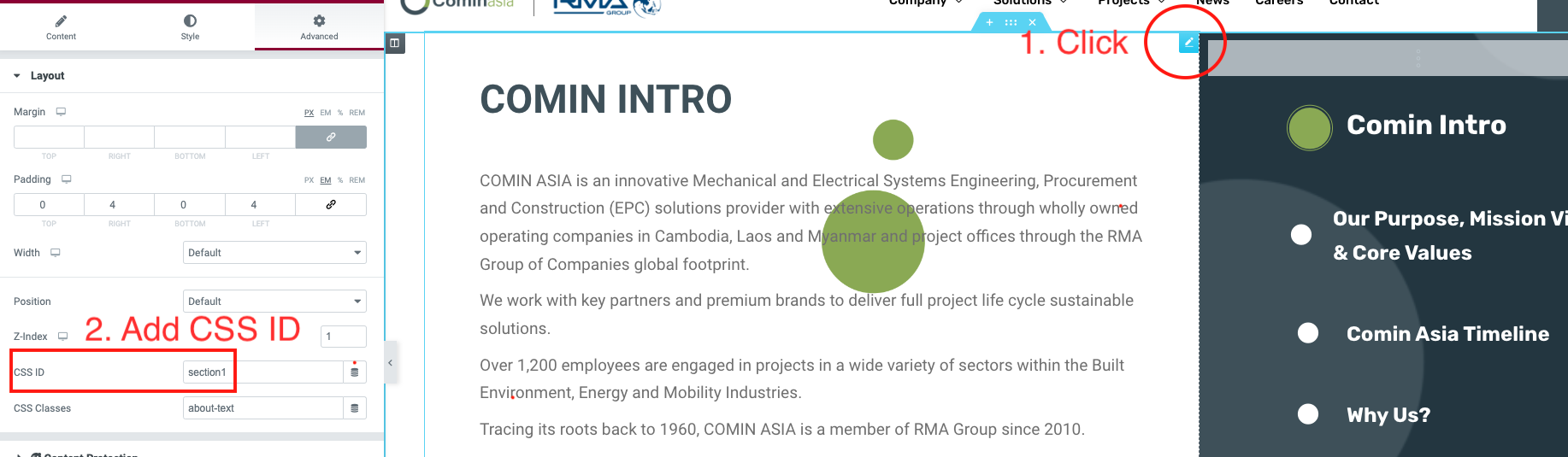
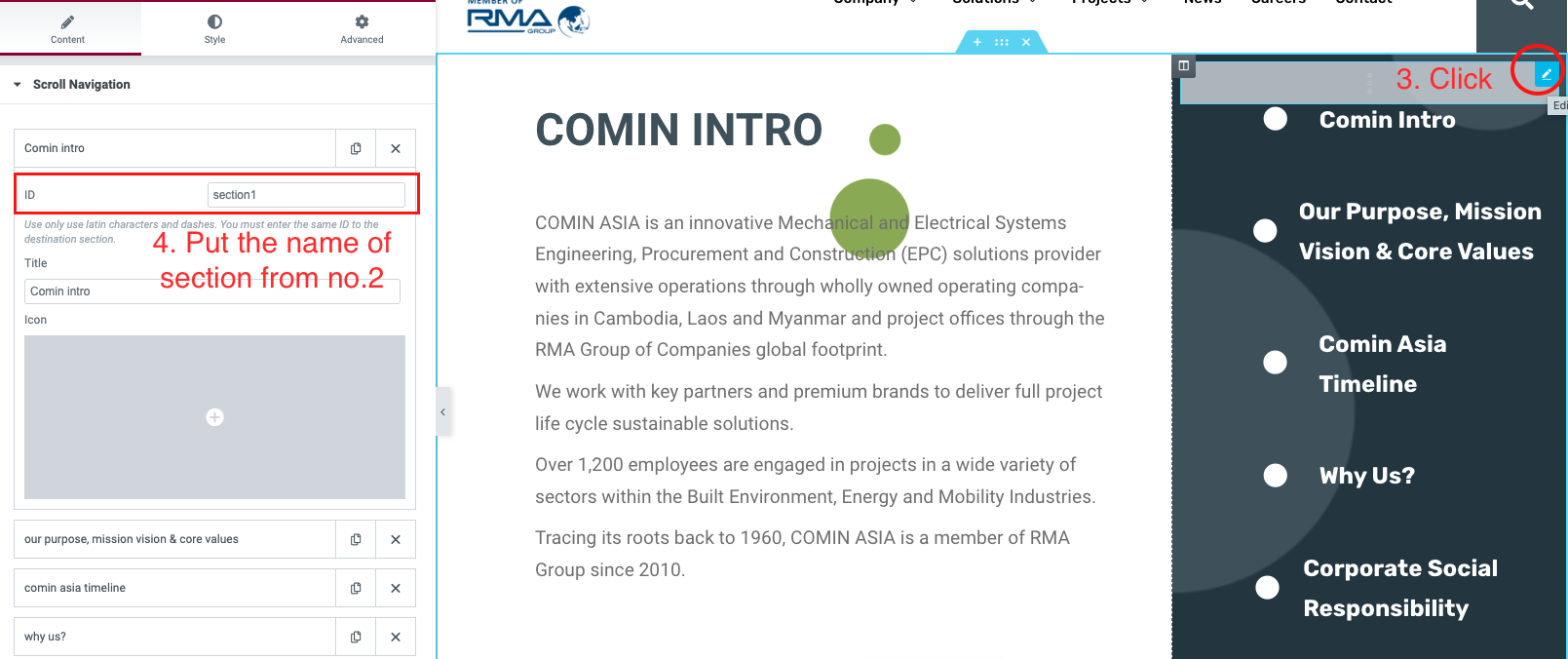
In the content section – Add the CSS ID
In the navigation – Use the same ID put to ID


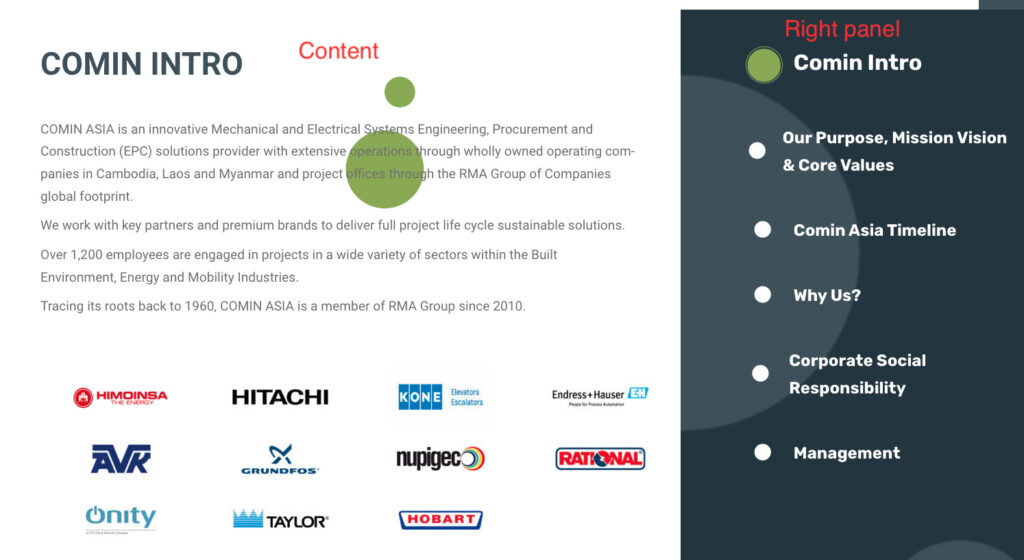
Management section

In this section you have to prepare the management content first
To update or add new management item
1. Create template
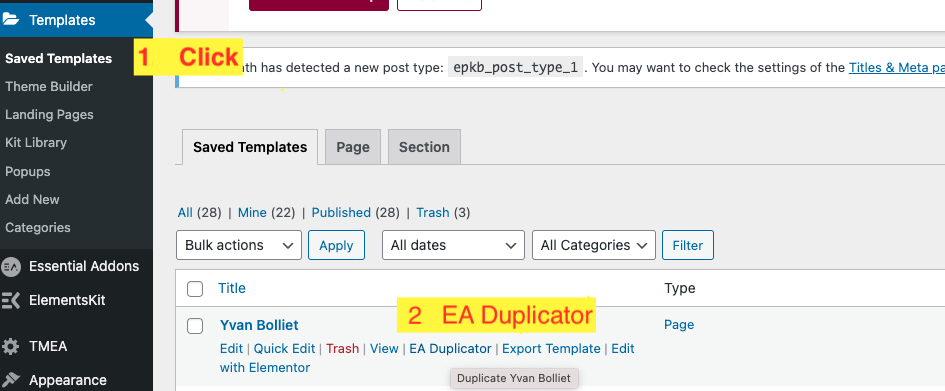
Go to Templates > Saved Template
2. Duplicate existing template
Click EA duplicator

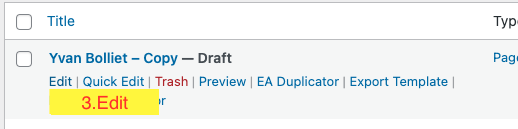
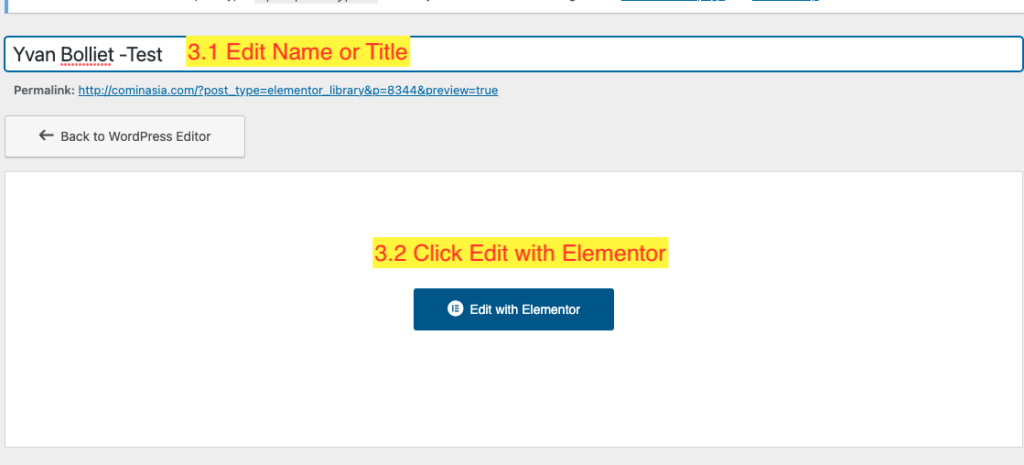
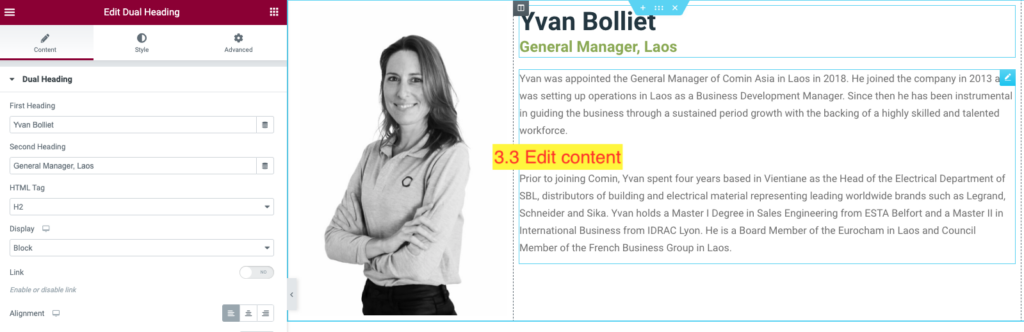
3. Edit content
Click Edit > Edit Title > Edit content > Publish or Update



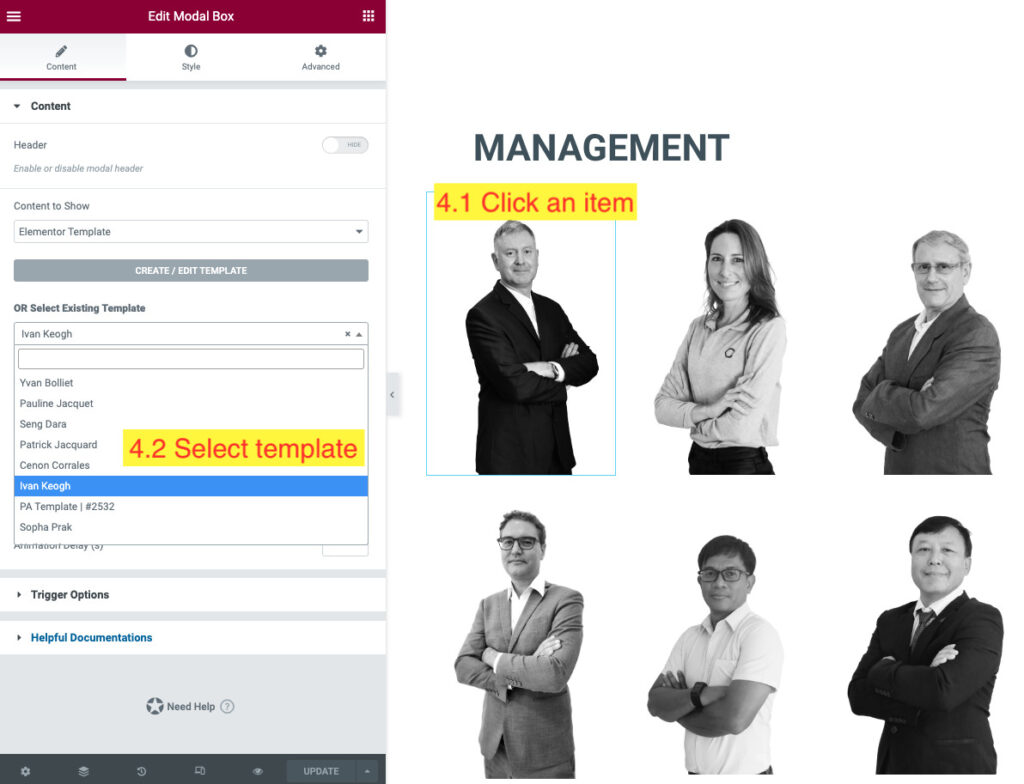
4. Add content to management item
After create content you can open company page
- Click the item that you want to add the template
- Select the template that you created earlier