Welcome to our Support Center
Template structure
The website using Itechie Theme
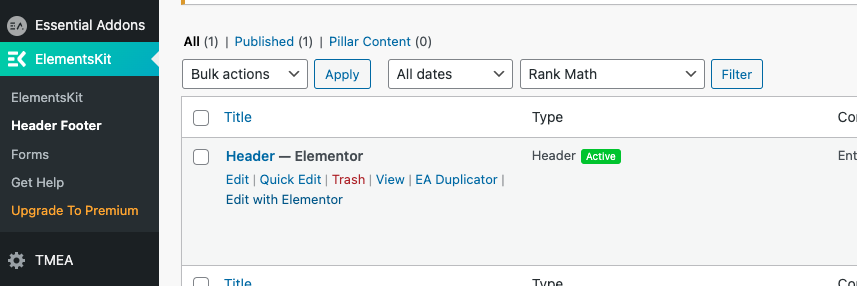
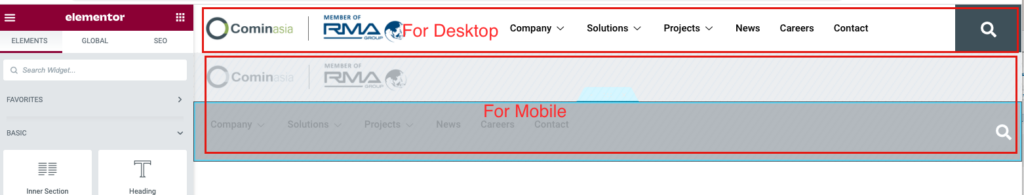
Header
Go to ElementorKit > Header Footer > Header


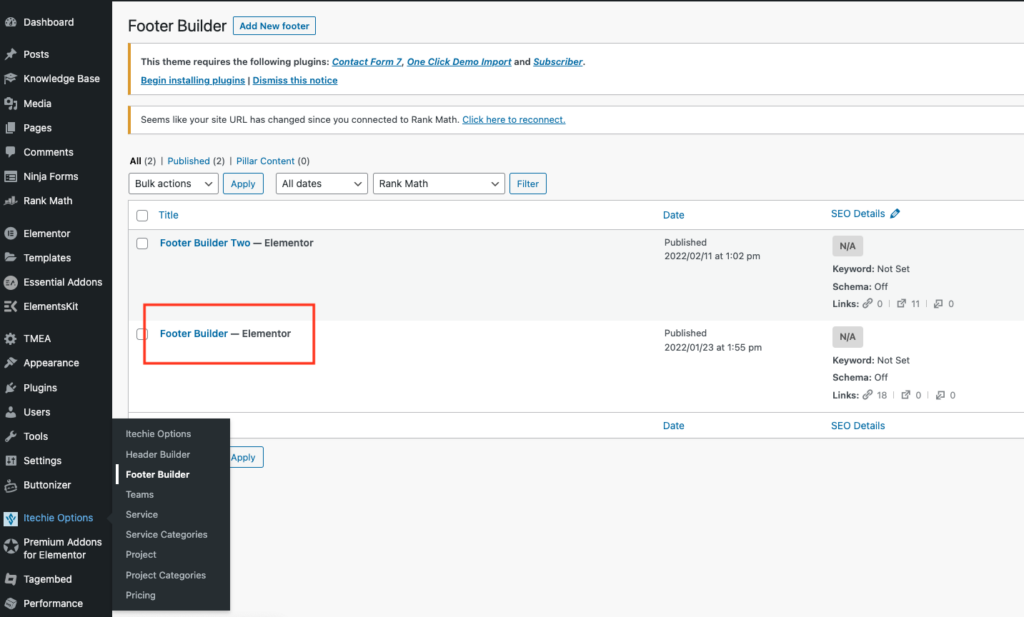
Footer
Go to Itechie options > Footer Builder > select Footer Builder

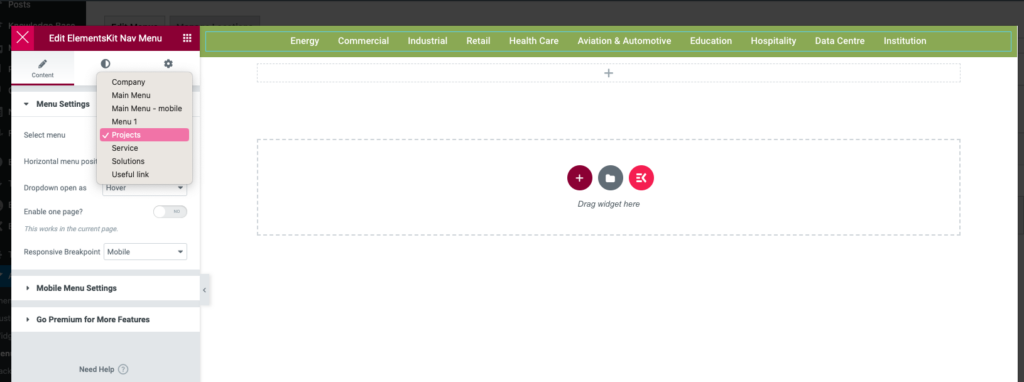
Menu management
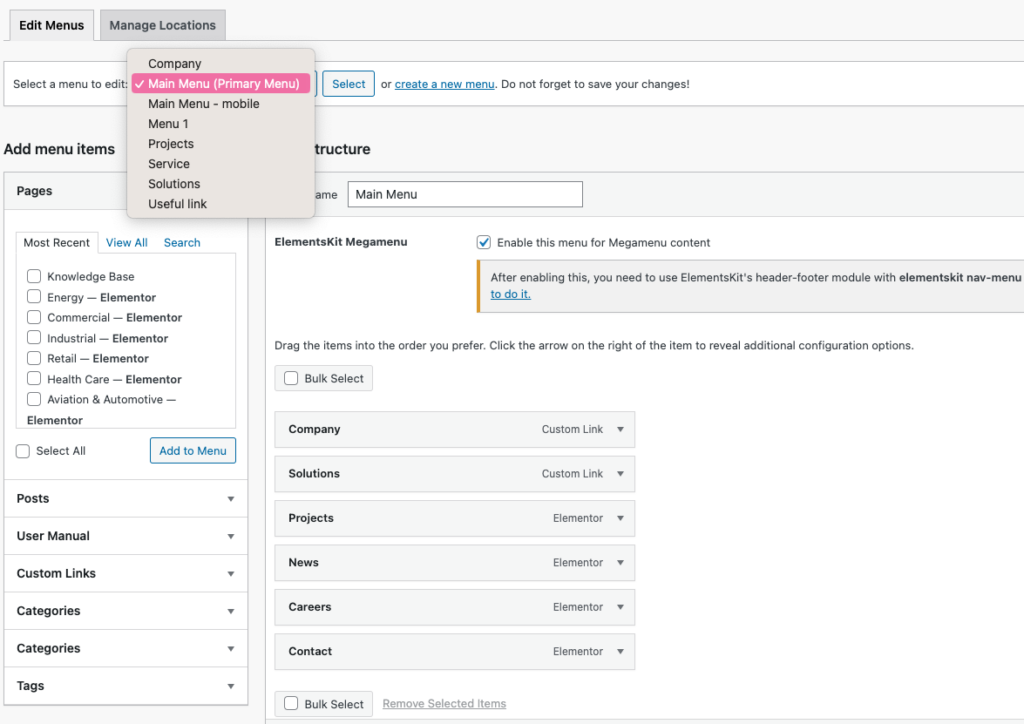
To manage the menu go to Appearance > Menus

1. Select the menu you want to edit
***There are separate between mobile menu and desktop

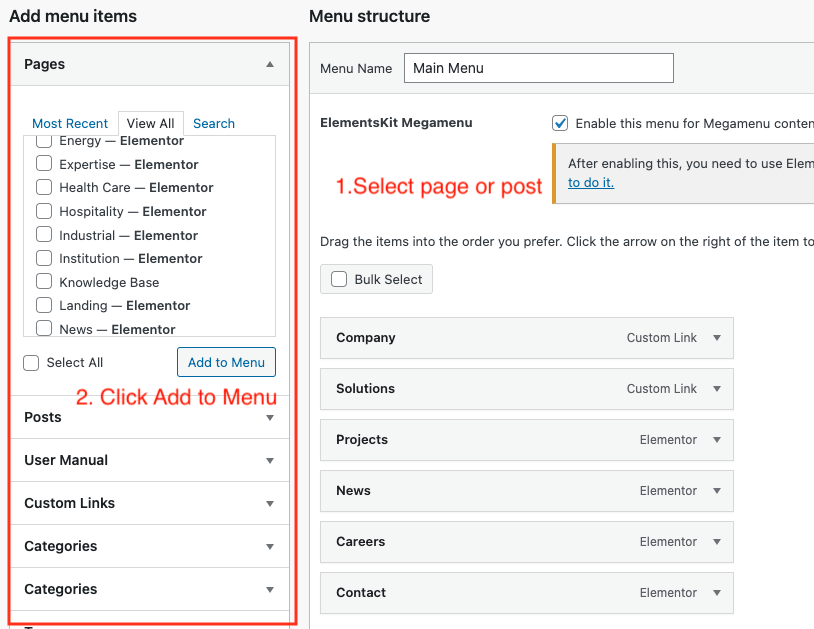
2. Select the page or post

3. For the Company, Solutions and Projects are using Mega menu
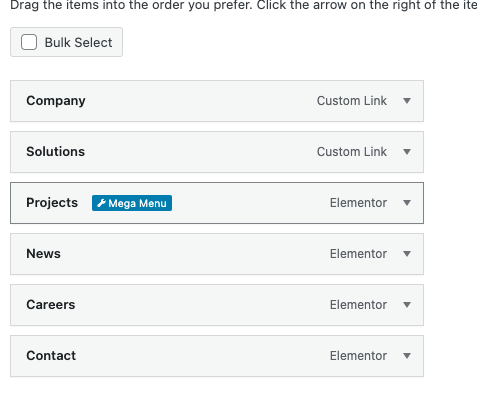
To edit Mega Menu
3.1 Hover on the menu you want to edit
3.2 Click Mega Menu

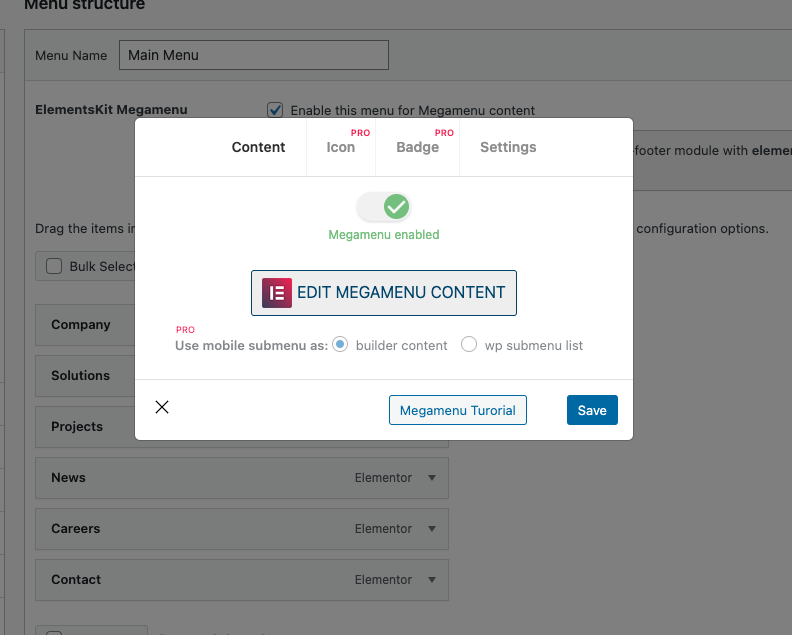
3.3 Click Edit MEGAMENU content

3.4 Click edit content